워드프레스 속도 개선은 사이트의 방문자 유지와 구글 SEO 최적화를 위해 필수적으로 수행해야 하는 작업입니다. 빠른 웹사이트는 사용자의 이탈률을 줄이고 검색 결과 순위에 긍정적인 영향을 미칩니다. 이 글에서는 워드프레스 속도 개선을 위한 단계별 방법을 총 6가지로 나누어 상세히 안내하겠습니다.
목차
- 이미지 최적화를 통한 속도 개선
- 캐시(Cache) 플러그인 활용
- CSS 및 JavaScript 파일 최적화
- 데이터베이스 최적화 방법
- CDN(Content Delivery Network) 설정하기
- 불필요한 플러그인 및 테마 관리

1) 이미지 최적화로 워드프레스 속도 개선하기
워드프레스 속도 개선을 위한 첫 번째 단계는 이미지 최적화입니다. 이미지 파일은 웹사이트에서 가장 큰 용량을 차지하기 때문에 사이트 속도에 큰 영향을 미칩니다. 특히, 용량이 큰 이미지는 페이지 로딩 속도를 저하시키며 SEO에도 부정적인 영향을 미칩니다.
워드프레스에서는 다음과 같은 방법으로 이미지를 최적화할 수 있습니다:
- 이미지 압축 플러그인 활용하기: ShortPixel, Imagify, Smush 등 이미지 압축 플러그인을 활용하여 이미지 용량을 줄입니다.
- 이미지 포맷을 JPEG 또는 WebP로 변환하여 페이지 로딩 시간을 단축합니다.
- 이미지를 업로드하기 전에 크기 조정 도구로 적절한 해상도로 미리 조정합니다.
이미지 최적화는 워드프레스 속도 개선의 기초이므로 반드시 실행해야 할 항목입니다.

2) 캐시 플러그인을 사용하여 워드프레스 속도 개선하기
워드프레스 속도 개선에서 캐시 플러그인 사용은 가장 효과적인 방법 중 하나입니다. 캐시 플러그인은 페이지 로딩 속도를 크게 향상시키며, 서버 부하를 낮추는 데 효과적입니다.
캐시 플러그인이 제공하는 주요 기능은 다음과 같습니다:
- 정적 파일 캐싱: HTML 파일을 사전 생성하여 서버 부하 감소 및 로딩 시간 단축
- 브라우저 캐싱을 설정하여 재방문자의 로딩 속도를 획기적으로 향상
- 데이터베이스 요청 수를 줄여 서버 부하를 최소화합니다.
권장되는 워드프레스 캐시 플러그인으로는 WP Rocket, W3 Total Cache, WP Super Cache 등이 있습니다.

3) CSS 및 JavaScript 파일 최적화로 워드프레스 속도 개선하기
워드프레스 속도 개선을 위해 CSS 및 JavaScript 파일을 최적화하는 것은 필수적입니다. 과도하게 로딩된 CSS와 JavaScript 파일은 웹사이트의 로딩 속도를 저하시킬 뿐만 아니라 사용자 경험에도 부정적인 영향을 줄 수 있습니다.
CSS와 JavaScript 최적화를 수행하기 위한 주요 방법은 다음과 같습니다:
- CSS 및 JavaScript 파일을 통합하고 압축(minify)하여 로딩 시간을 단축합니다.
- 페이지 로딩 초기에는 필수 파일만 로드되도록 하고, 다른 파일은 지연 로딩을 통해 최적화합니다.
- 사용하지 않는 CSS 및 JavaScript 파일을 철저히 제거하여 불필요한 로딩을 줄입니다.

4) 데이터베이스 최적화로 워드프레스 속도 개선하기
워드프레스 속도 개선을 위해 데이터베이스 최적화는 매우 중요한 요소입니다. 시간이 지나면서 데이터베이스는 불필요한 데이터, 임시 데이터, 스팸 댓글 등으로 인해 비대해질 수 있으며, 이는 로딩 속도 저하의 주된 원인이 됩니다.
데이터베이스 최적화를 위한 효과적인 방법은 다음과 같습니다:
- 정기적으로 데이터베이스를 최적화하여 불필요한 데이터를 제거합니다.
- 리비전(revision), 임시 저장된 게시물, 휴지통 내 데이터를 정기적으로 삭제하여 데이터베이스 크기를 줄입니다.
- WP-Optimize, WP-DBManager 등의 플러그인을 이용하여 데이터베이스를 효과적으로 관리합니다.

5) CDN(Content Delivery Network)을 이용한 워드프레스 속도 개선
워드프레스 속도 개선을 위한 효과적인 방법 중 하나가 CDN(Content Delivery Network)의 활용입니다. CDN은 전 세계의 여러 서버를 통해 웹사이트의 정적 콘텐츠(이미지, CSS, JavaScript 등)를 배포하여, 방문자의 물리적 위치와 가까운 서버에서 데이터를 제공함으로써 속도를 개선하는 기술입니다.
CDN을 사용하는 주요 이점은 다음과 같습니다:
- 서버 부하를 줄이고, 웹사이트 로딩 속도를 크게 향상합니다.
- 서버 트래픽 분산으로 인한 안정적인 웹사이트 운영이 가능합니다.
- 국제 사용자들에게도 빠른 로딩 속도를 제공합니다.
대표적인 CDN 서비스로는 Cloudflare, Akamai, Amazon CloudFront 등이 있으며, 이 중 Cloudflare는 무료 플랜을 제공하여 손쉽게 접근할 수 있습니다.

6) 불필요한 플러그인 및 테마 관리를 통한 워드프레스 속도 개선
사용하지 않거나 불필요한 플러그인 및 테마는 사이트의 속도를 느리게 만들고 보안상의 위협 요소로 작용할 수 있습니다. 따라서 워드프레스 속도 개선을 위해 정기적으로 관리하는 것이 중요합니다.
플러그인과 테마 관리를 위한 추천 방법은 다음과 같습니다:
- 활성화되지 않은 플러그인과 테마는 즉시 삭제하여 불필요한 리소스 낭비를 방지합니다.
- 비슷한 기능을 가진 플러그인은 최대한 통합하여 사용 플러그인 수를 줄입니다.
- 주기적으로 플러그인 및 테마를 업데이트하여 보안 및 성능을 유지합니다.
이렇게 관리하면 워드프레스의 로딩 속도가 개선되고 안정성도 높일 수 있습니다.

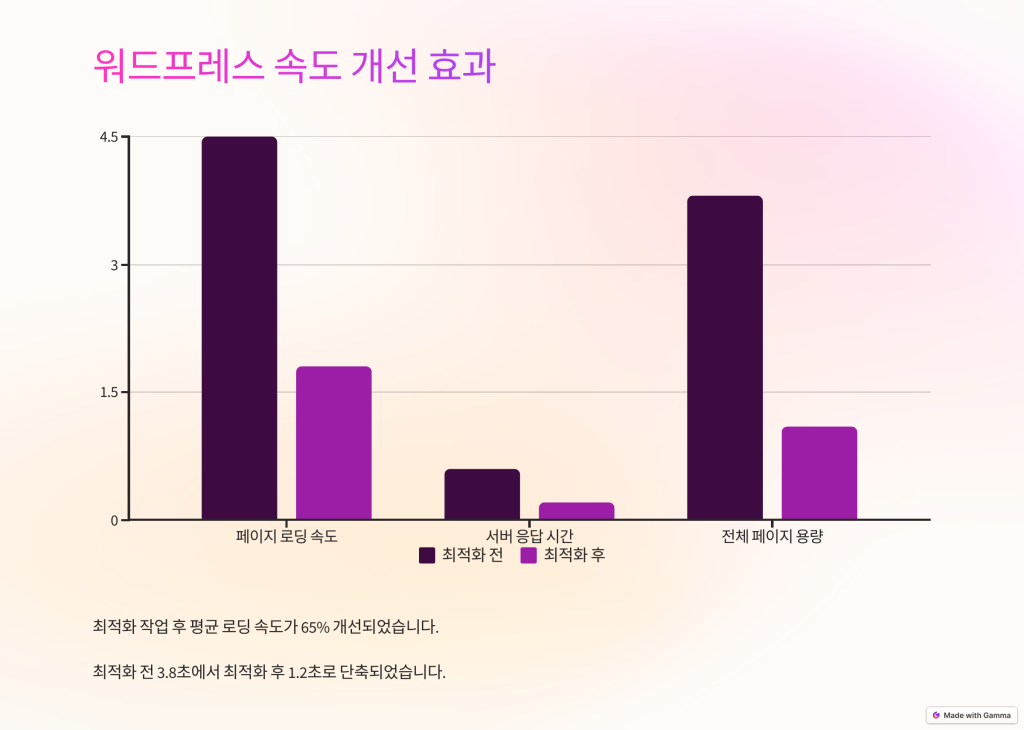
워드프레스 속도 개선 효과 시각화
속도 개선 전후 비교
최적화 전후의 워드프레스 로딩 속도 변화를 시각적으로 확인해보세요.
최적화 전 (3.8초) → 최적화 후 (1.2초)
로딩 시간 개선률
워드프레스 속도 최적화 작업 후 개선된 속도 비율입니다.
워드프레스 속도 개선 전후 비교
| 항목 | 최적화 전 | 최적화 후 |
|---|---|---|
| 페이지 로딩 속도 | 4.5초 | 1.8초 |
| 서버 응답 시간 | 600ms | 200ms |
| 전체 페이지 용량 | 3.8MB | 1.1MB |
6) 워드프레스 속도 개선을 마치며: 앞으로의 유지 관리 방법
지금까지 설명한 워드프레스 속도 개선 방법들을 단계적으로 적용하였다면 사이트의 속도가 상당히 개선되었을 것입니다. 하지만 웹사이트 속도 최적화는 일회성이 아니라 지속적인 관리가 필요합니다. 장기적으로 최적의 상태를 유지하려면 꾸준한 점검과 관리를 수행해야 합니다.
앞으로 워드프레스 사이트의 속도를 지속적으로 개선하고 관리하기 위해 다음 사항들을 중점적으로 점검해 보세요.
- 정기적으로 페이지 로딩 속도를 측정하고 문제점을 파악하여 조치합니다.
- 새로운 콘텐츠를 업로드할 때는 항상 이미지와 미디어 파일을 최적화하여 속도 저하를 방지합니다.
- 불필요한 플러그인과 테마를 지속적으로 삭제하여 사이트를 가볍게 유지합니다.
- 최신 PHP 버전과 워드프레스 업데이트를 주기적으로 수행하여 성능과 보안을 함께 유지합니다.
- 정기적으로 데이터베이스 최적화를 수행하여 사이트의 속도와 효율성을 높입니다.
위의 관리 방법을 지속적으로 수행한다면 워드프레스 속도 개선 효과를 장기적으로 유지할 수 있으며, 사용자 경험과 SEO 점수 또한 지속적으로 향상될 것입니다.

워드프레스 속도 개선에 대한 자주 묻는 질문(FAQ)
워드프레스 속도 개선 방법 요약 정리
워드프레스 속도 개선을 위한 핵심 요소는 이미지 최적화, 캐시 플러그인 활용, CSS 및 JavaScript 파일 압축 및 통합, 데이터베이스 최적화, CDN 사용, 불필요한 플러그인과 테마 관리 등이 있습니다. 이러한 요소들을 지속적으로 관리하면 사이트의 속도는 물론, SEO 성과와 사용자 경험도 함께 높아질 것입니다.